- Yazar Lauren Nevill [email protected].
- Public 2023-12-16 18:56.
- Son düzenleme 2025-01-23 15:25.
Modern serbest çalışma piyasası, sitenin geliştirilmesini ve değiştirilmesini uzmanlardan sipariş etmek için geniş fırsatlar sunar. Bu, sizi web sayfaları oluşturmanın teknik ayrıntılarına ve çeşitli yönlerine girmekten kurtarır. Ancak siteniz yalnızca birkaç belgeden oluşuyorsa ve sayfanın arka planını belirli bir renk yapmanız veya içine bir resim yerleştirmeniz yeterlidir. Bir uzmanı işe almak makul olmayan bir şekilde pahalıdır. Ancak böyle bir önemsememek sadece birkaç dakika içinde kendi başınıza yapılabilir.

Bu gerekli
Metin düzenleyici, tarayıcı
Talimatlar
Aşama 1
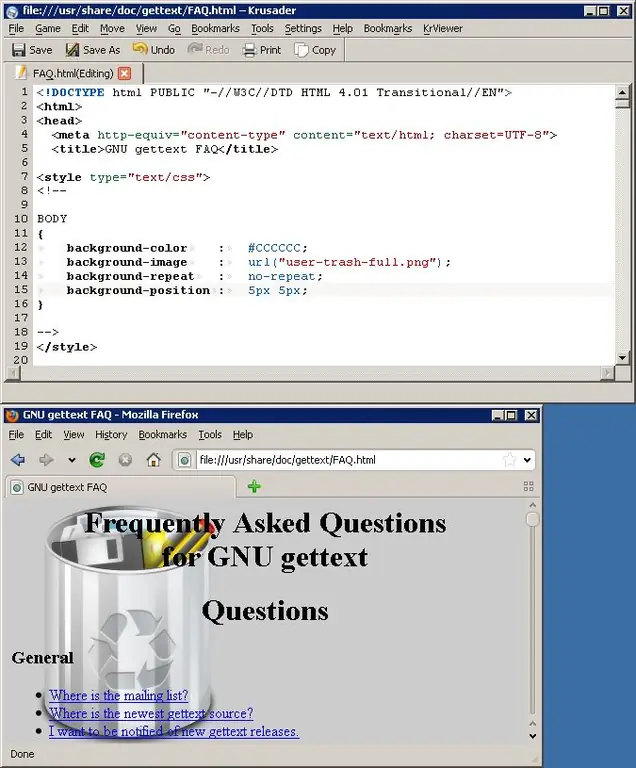
Sayfayı bir tarayıcıda açın. Bu, yapılan değişiklikleri kontrol etmek için gereklidir. Ctrl + O tuşlarına basın, menüden "Dosya" ve "Dosya Aç"ı seçin veya html dosyasını tarayıcı penceresine sürükleyin.
Adım 2
Sayfa dosyasını bir metin düzenleyicide açın. Herhangi bir editör olabilir. Metnin html dosyasında sunulmasıyla aynı kodlamada düzenlemeyi desteklemesi gerekir.
Aşama 3
Html işaretlemesinde HEAD öğesinin kapanış etiketini arayın. HEAD öğesi, HTML öğesinin başlangıç etiketinin hemen ardından metnin en başına yerleştirilir. HEAD öğesinin kapanış etiketi şöyle görünecektir:.
4. Adım
HEAD öğesinin kapanış etiketinden önce bir STYLE öğesi ekleyin. Bunu yapmak için metni metnin önüne ekleyin:
Adım 5
BODY seçiciyle STYLE öğesine boş bir kurallar listesi ekleyin. Bunu yapmak için yorumların arasına metni ekleyin: BODY
{
}
6. Adım
Sayfanın arka planını gri olarak ayarlayın. Bunu yapmak için, yeni oluşturulan kurallar listesine aşağıdaki kuralı ekleyin: background-color: #CCCCCC; Farklı bir arka plan rengine ihtiyacınız varsa #CCCCCC değerini başka bir şeyle değiştirin. Burada, her iki ardışık karakter, onaltılık gösterimde kırmızı, yeşil ve mavi renk kanallarının yoğunluğunu ayarlar. Örneğin sayfanın arka planını yeşil yapmak için # 00FF00 değerini yazın. Ayrıca anımsatıcı renk kurallarını da kullanabilirsiniz. Örneğin kırmızı, yeşil, mavi, sarı Tarayıcıda sayfayı yenileyerek yapılan değişiklikleri kontrol edin.
7. Adım
Sayfanın arka planını dolu bir görüntü yapın. BODY seçici ile kural listesine background-image kuralını ekleyin: background-image: url ("weather-mist.png"); Burada weather-mist.png, resmin arka planını dolduracak olan resmin url'sidir. sayfa. Değişiklikleri görmek için tarayıcınızı yenileyin.
8. Adım
Sayfa arka planını tek bir görüntü yapın. BODY seçiciyle kurallar listesine arka plan tekrarı ve arka plan konumu kuralları ekleyin: arka plan tekrarı: tekrar yok;
background-position: 5px 5px; Tekrarsız değeri, görüntünün yatay veya dikey olarak çoğaltılmaması gerektiğini gösterir. 5px ve 5px değerleri, arka plan görüntüsünün dolgusunu sırasıyla sola ve yukarıya ayarlar.






