- Yazar Lauren Nevill [email protected].
- Public 2023-12-16 18:56.
- Son düzenleme 2025-01-23 15:25.
Sitenizin nasıl çalışması gerektiğini düşündüğünüzde, özellikle belirli bir metin veya grafik köprünün işaret ettiği sayfayı aynı tarayıcı penceresinde mi yoksa yeni bir pencerede mi yüklemesi gerektiğini belirlersiniz. Bağlantının aynı pencerede açılabilmesi için sayfa kodunda hiçbir şey eklememeli veya değiştirmemelisiniz - bu bağlantı davranışı varsayılan olarak ayarlanmıştır. Ve bunları yeni bir pencerede açabilmek için ilgili bilgileri içeren gerekli bağlantıyı eklemelisiniz.

Talimatlar
Aşama 1
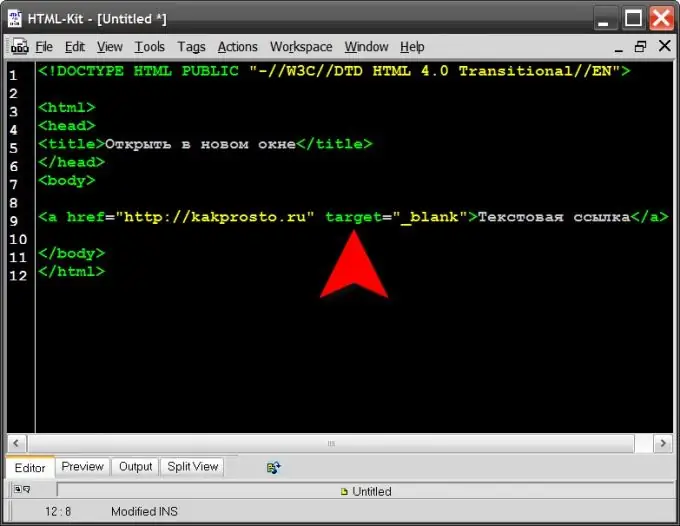
Ziyaretçinin tarayıcısının sitenizdeki bir sayfada bir köprünün nasıl açılacağını bilmesini sağlamak için a (bağlantı) etiketinin hedef niteliğini kullanın. Sayfanın tüm öğeleri, sunucunun bir sayfa isteğine yanıt olarak kendisine gönderdiği HTML kodundan (Köprü Metni İşaretleme Dili) tarayıcı tarafından yeniden oluşturulduğundan, bağlantıyı açma yöntemiyle ilgili bilgiler de kaynak koduna yerleştirilmelidir.. "a" etiketi, tarayıcıya köprüyü sayfanın o noktasında görüntülemesini söyler. Sayfanın HTML kodunda şöyle görünebilir: Metin bağlantısı Burada href, HTML dilinde "attribute" olarak adlandırılan bağlantı etiketinin ek bilgileridir. Bu öznitelik, ziyaretçinin gönderileceği adresi belirtir, ancak diğer öznitelikler dil standartları tarafından sağlanır. Bu bağlantının nasıl açılacağı hakkında bilgi içeren, hedef olarak belirlenir. Toplamda, bu özniteliğin dört değeri olabilir: _blank, _parent, _self ve _top. İhtiyacınız olan değer _blank. Sayfayı yeni bir pencerede açmak için tarayıcıya eklenen talimatla birlikte yukarıdaki bağlantı şöyle görünebilir: Metin bağlantısı
Adım 2
Hedef niteliğini eklemeniz gereken bağlantıyı içeren sayfayı düzenlemek için açın. Bu, sayfa dosyasını sunucudan bilgisayarınıza indirerek normal bir metin düzenleyicide yapılabilir. Veya içerik yönetim sisteminin sayfalarının düzenleyicisini kullanabilirsiniz. Her durumda, sayfanın kaynak kodunu açtıktan sonra, değiştirilmesi ve eklenmesi gereken bağlantıyı bulmanız gerekir (örneğin, etiket adından hemen sonra - "a"). Ardından değişikliklerinizi sayfa koduna kaydedin.
Aşama 3
İçerik yönetim sisteminde görsel düzenleme modunu kullanma yeteneğiniz varsa, prosedür daha da basit olabilir - birçok görsel düzenleyici, bağlantı oluşturma / değiştirme iletişim kutusunda hedef özniteliği belirlemenize izin verir. Böyle bir diyaloğu açmak için gerekli köprüyü seçip editör panelindeki Add Link butonuna tıklamanız, açılan hedef listesinden _blank değerini seçmeniz ve değişiklikleri kaydetmeniz yeterlidir.






