- Yazar Lauren Nevill [email protected].
- Public 2023-12-16 18:56.
- Son düzenleme 2025-01-23 15:25.
Yazı tiplerini yönetmek ve testi görüntülemek için kullanılan hemen hemen tüm programlar, Microsoft ve popüler metin düzenleyicileri Word sayesinde standart hale gelen aynı tür öğeleri kullanır. Böylece, bir metin düzenleyiciye hakim olduktan sonra, metni bir şekilde veya başka bir şekilde metinle ilgilenen hemen hemen her programda kolayca değiştirebilirsiniz.

Bu gerekli
metinle çalışmanıza izin veren herhangi bir düzenleyici, tarayıcı veya program
Talimatlar
Aşama 1
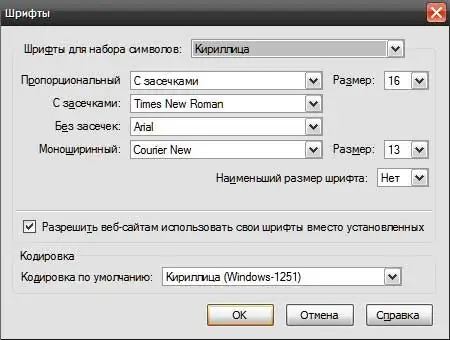
Metin Düzenleyicileri Tipik yazı tipi kontrolleri ekran görüntüsünde gösterilir.
Sayfadaki yazı tipini değiştirmek için fare ile bir metin parçası seçin ve araç çubuğundan istediğiniz seçeneği seçin. Ardından sonucu görmek için seçimin seçimini kaldırın.
Tipik olarak, metin editörleri yazı tipini değiştirmenize, boyutunu ayarlamanıza, kalın veya italik kullanarak metni vurgulamanıza, hizalamayı değiştirmenize ve belirli bir renk belirlemenize olanak tanır. Microsoft Word gibi "gelişmiş" editörlerin daha fazla seçeneği vardır. Örneğin, metni örneğe benzeyecek şekilde değiştirmeniz gerekiyorsa, Biçim Boyacısı seçeneğini kullanın. Bunu yapmak için bir örnek seçin (başka bir dosyadan yapabilirsiniz), sarı bir fırça gibi görünen aynı addaki düğmeye basın ve biçimlendirmesi gereken metni "boyayın". Alt başlıkların veya dipnotların aynı görünmesini sağlamak için açılır listeden özel stilleri kullanın.
Basit editörlerde, olasılıklar daha azdır. Örneğin, metin biçimiyle sınırlı olan Not Defteri, yalnızca birkaç seçeneği değiştirmenize ve yalnızca bilgisayarınız için (değişiklikler kaydedilmez) ve yalnızca tüm belge için bir kerede değiştirmenize olanak tanır. Seçeneklere erişmek için Biçim menüsünü genişletin ve Yazı Tipi'ni seçin.
Adım 2
Grafik düzenleyiciler Photoshop veya Corel gibi grafik düzenleyiciler metinle iki modda çalışabilir: geleneksel metin düzenleyici olarak ve resim olarak. Photoshop grafik düzenleyicisini metne resim olarak davranmaya zorlamak için "Katman" - "Metni Rasterleştir"i seçin. Örneğin, bu karmaşık etkiler için gerekli olabilir. Bu durumda, metni normal şekilde düzenleme yeteneğini kaybedersiniz. Ne yazık ki, ters yönde dönüştürülemez. Sayfada resim şeklinde olan metni değiştirmeniz gerekiyorsa üzerini boyayıp yenisini yazmalısınız.
Aşama 3
Forumlar ve Yorumlar Çoğu zaman, mesaj panoları, makale yorum formları ve hatta bazı forumlarda yazı tipini değiştirmek için kullanabileceğiniz özel düğmeler yoktur. Ancak BB kodları ile kolayca değiştirebilir ve bu sayede mesajınızın öne çıkmasını sağlayabilirsiniz. Örneğin, yazı tipini kalın yapmak için etiketleri ile sarın. Metniniz . BB kodlarının eksiksiz "centilmenlik seti" şuna benzer: [font = Arial] yazı tipi [/yazı tipi]
[beden = 8] beden [/beden]
[renk = kırmızı] renk [/renk] - (mavi, mor, turuncu, sarı, gri, yeşil)
kalın vurgu
italik (italik)
[u] altı çizili [/u]
[c] merkeze hizala [/c]
Kodlar birleştirilebilir:
[c] [beden = 18] kalın, ortalanmış, 18 punto [/beden] [/c]
4. Adım
Tarayıcılar Birçok web sitesi, yazı tiplerini uygun gördüğünüz şekilde özelleştirmenize olanak tanır. İnternet sayfalarındaki yazı tiplerini "kendiniz için" özelleştirmek istiyorsanız, tarayıcı ayarlarında uygun seçenekleri bulun. Tarayıcıya bağlı olarak boyutu, yazı tipi türünü, bağlantıların rengini vb. özelleştirebilirsiniz. Google Chrome: İngiliz anahtarıyla işaretlenmiş menüyü açın, "Seçenekler"i seçin, ardından "Gelişmiş" öğesini açın ve "Yazı Tiplerini Yapılandır"ı bulun buton.
Opera: "Menü"de "Ayarlar"a ve ardından - "Genel Ayarlar"a tıklayın. Bu tarayıcının yazı tipi ayarlarını Web Sayfaları sekmesinden değiştirebilirsiniz.
Mozilla Firefox: "Araçlar" - "Seçenekler" - "İçerik".
Internet Explorer: "Araçlar" menüsüne gidin, "İnternet Seçenekleri"ni açın, ardından "Genel"de - "Görüntüle"yi seçin.
Adım 5
Bloglar - Hemen hemen tüm blog hizmetleri, sayfalardaki yazı tiplerini değiştirmenize izin verir. Örneğin, Blogger'da, blog yönetimi sayfasında Tasarım'ı, ardından Şablon Tasarımcısı'nı ve Gelişmiş'i seçin.
6. Adım
HTML HTML, yukarıda tartışılan BB kodlarıyla ilgilidir. Bir web sayfasındaki yazı tipi boyutunu değiştirmek için metni etiketlerle sarın. Örneğin, metnin boyutunu ayarlamak için şu etiketleri kullanın: Metniniz.
Temel HTML etiketleri:
bir tip
Boyut
Renk
yağlı
altı çizili
italik
merkezli






